Landing page en cloudflare en menos de lo que cante un gallo
A que no levantamos una pagina en menos de 5 minutos? a que no? Si no lo logran les debo una cerveza
Introducción
De seguro si sos desarrollador o estas comenzando en este mundillo, llega un punto en donde querés que tu web salga de ese sitio lubre y oscuro dentro de tu PC y llegue al mundo entero! Una opción(entre muchas otras) puede ser utilizar el servicio que ofrece cloudflare, denominado "pages"
Qué son las cloudflare pages?
Deacuerdo a la web: "Cloudflare Pages is a JAMstack platform for frontend developers to collaborate and deploy websites". Link
Algunas de las cosas copadas que tiene:
Lo vinculamos con nuestro repo en github y sale con fritas, git push y estamos online
Podemos desplegar next, react, hugo, Jekyll y muchos más. Lista
Podemos setear un branch productivo, pero nos presenta un deploy en los demás branches por lo que tenemos multiples ambientes!
Es gratarola!. Quiere decir que no tiene costo :)
Pre requisitos
- Contar con una cuenta en cloudflare
- Tener un repositorio en github
Cómo podemos crear una "page"?
Vamos a lo importante, un ejemplo práctico para saber como podemos crear una "page"
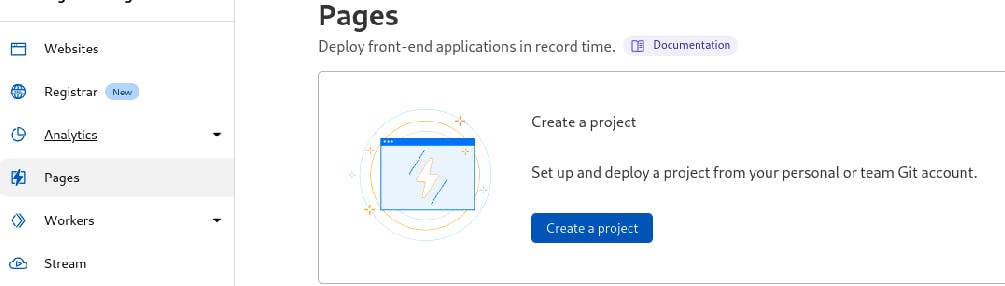
Ingresamos a cloudflare
Lo primero que debemos hacer es ingresar a nuestra cuenta de cloudflare, y movernos al menú de la izquierda identificando el link a "pages"

Crear un proyecto
Luego damos click en "create a project", nos permitirá aquí vincularnos con nuestra cuenta de github o gitlab.
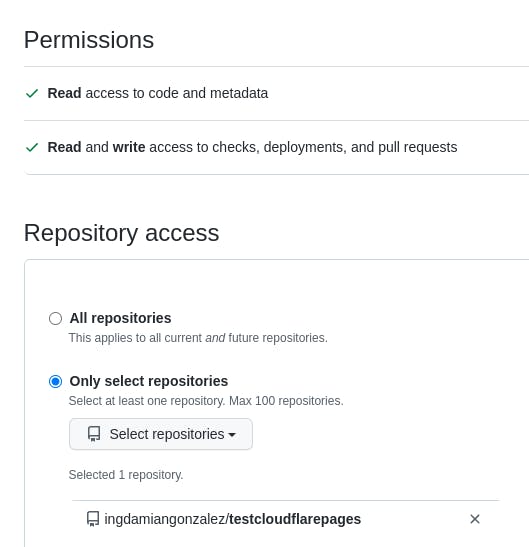
Damos los permisos al uno de nuestros repositorios, o a todos. Puedes usar este repositorio que es un React por defecto repo

Begin setup
Una vez vinculado el proyecto, simplemente comenzaremos a hacer el setup en cloudflare

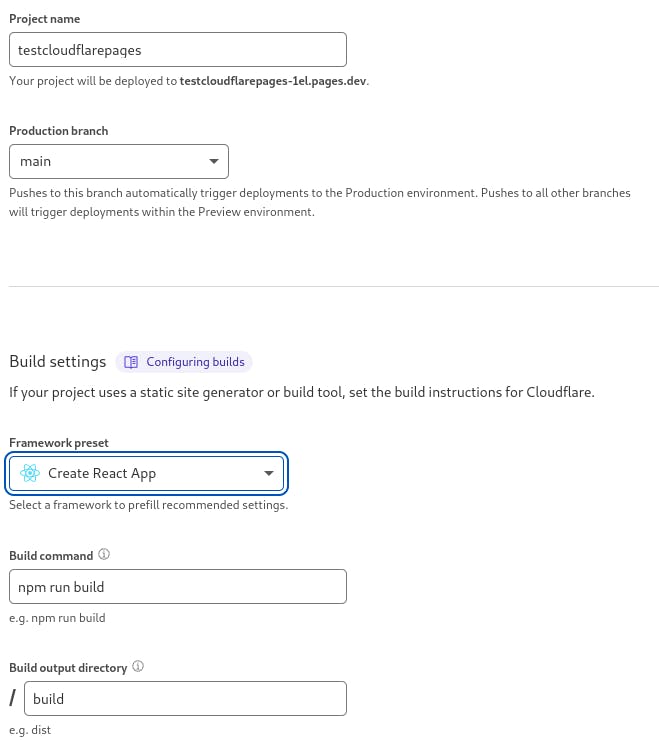
Cómo hacemos el build?
El paso siguiente consiste en configurar el proceso de build de nuestro proyecto, en este caso al seleccionar que es de React nos trae algunos valores por defecto, que en mi caso son los correctos (corregir en caso que sea necesario)

La magia comienza
Al hacer click en "save and deploy" noraremos que el proyecto comienza a realizar el build y deploy de la rama main de nuestro repositorio según los parámetros configurados en el paso anterior.

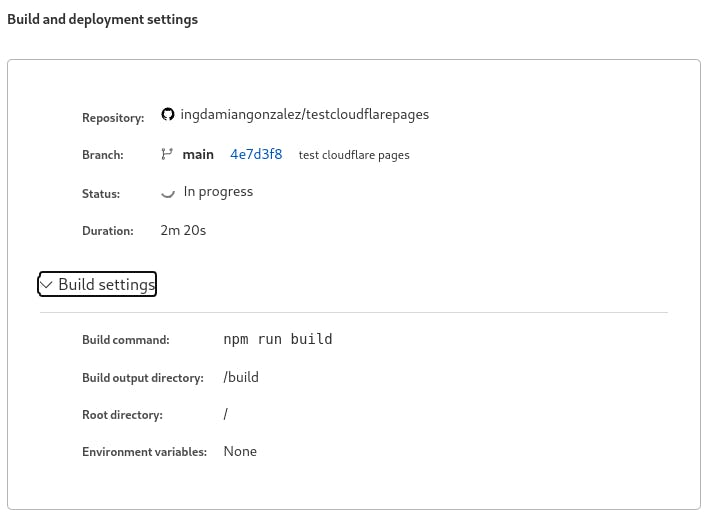
Preparamos un cafe
Seamos honestos, no es lo más rápido del mundo el build, pero es gratis y es lo importante!

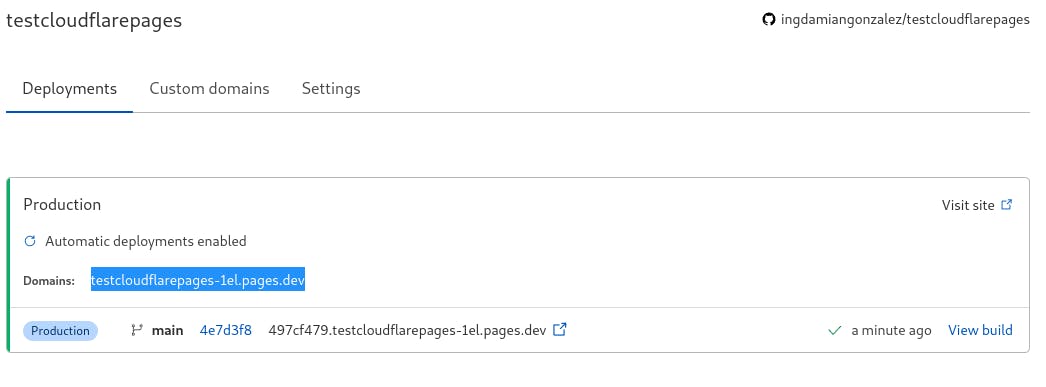
Al finalizar la espera, dispondremos de una pantalla similar a la siguiente.

Eureka!
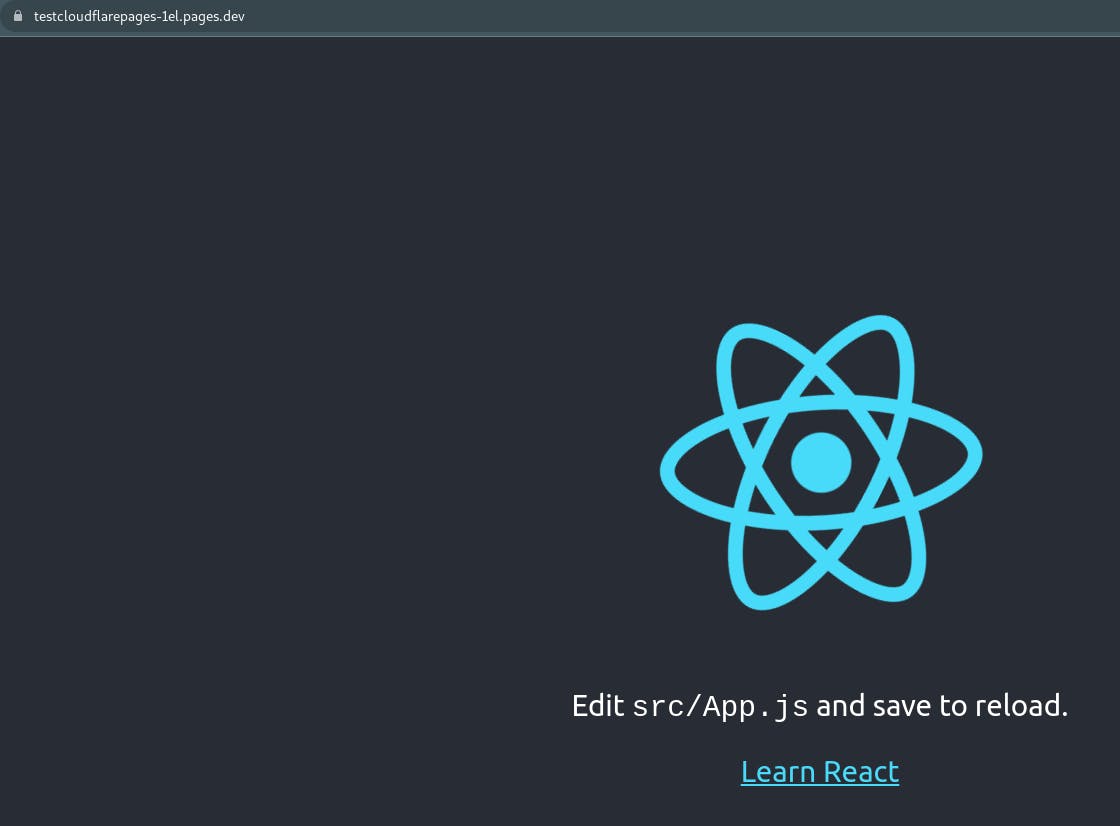
Solo resta hacer click en el link del dominio que nos brinda y EUREKA!

Desplegamos simple, facil, gratis... no se puede pedirle mas a esta vida!!! O si?
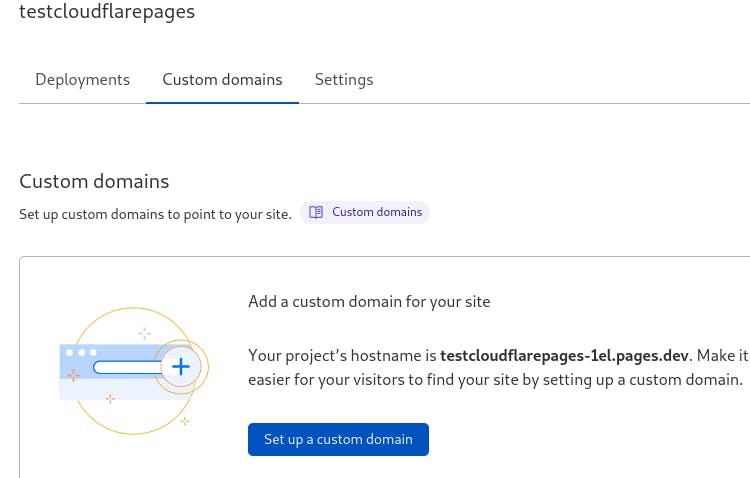
Che pero el dominio es cualquier cosa, puedo ponerle un dominio mío?
Por supuesto, si dispones de un dominio ya en cloudflare, te vas a la pestaña de "custom domain" y lo agregas en 2 patadas!

Con esto me despido silbando bajito, espero que si te sirve lo uses y lo compartas, y en caso que no te sirva para absolutamente nada dejes un buen insulto en los comentarios para que me de cuenta que debo cambiar el contenido de los posteos :)
